中央寄せのブログやページデザインの中で、
「この部分だけはブラウザ幅いっぱいに広げたい!」
そんな時に使えるCSSテクニックを紹介します✨
コピペで使えるコード付きです!
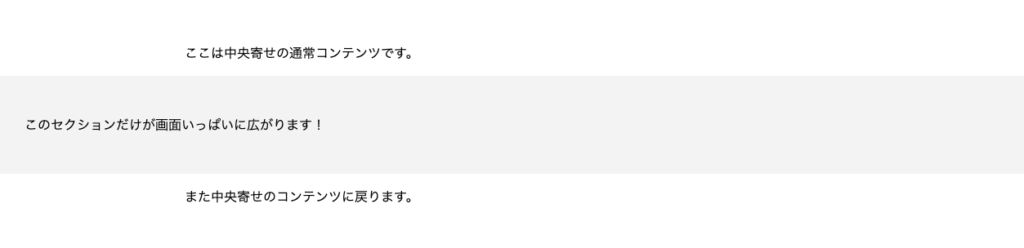
完成イメージ
以下のように、親要素が中央に寄っていても、特定のセクションだけ画面端まで背景を広げられます。

HTML構造(例)
<div class="container">
<p>ここは普通の中央寄せコンテンツです。</p>
<div class="full-width-section">
<p>ここだけ画面いっぱいに広がります!</p>
</div>
<p>また普通の中央寄せコンテンツに戻ります。</p>
</div>CSS(コピペでOK)
/* 親コンテナ(中央寄せ) */
.container {
max-width: 800px;
margin: 0 auto;
padding: 2rem;
}
/* 画面いっぱいに突き抜けるセクション */
.full-width-section {
max-width: none;
width: 100vw;
margin-left: calc(-50vw + 50%);
margin-right: calc(-50vw + 50%);
background-color: #f5f5f5;
padding: 2rem;
box-sizing: border-box;
}どうして突き抜けるの?
| プロパティ | 意味 |
|---|---|
width: 100vw; | ブラウザの幅いっぱいに広げる |
margin-left: calc(-50vw + 50%); | 親の中央位置から左にズラして左端に寄せる |
margin-right: calc(-50vw + 50%); | 右側も同じだけズラして左右対称にする |
max-width: none; | 親要素の max-width 制限を無効化する |
この4つを組み合わせることで、中央配置の中でも “画面いっぱいの背景” を作れます。
よくある用途
- 背景セクションだけ突き抜けたいとき
- ヒーローセクションやCTA(Call To Action)
- 見出しや画像を強調したい場面など
まとめ(コピペテンプレ)
以下のCSSだけで、どんなレイアウトでも突き抜ける要素が作れます👇
.full-width-section {
max-width: none;
width: 100vw;
margin-left: calc(-50vw + 50%);
margin-right: calc(-50vw + 50%);
}必要に応じて background や padding を追加して調整してね。
