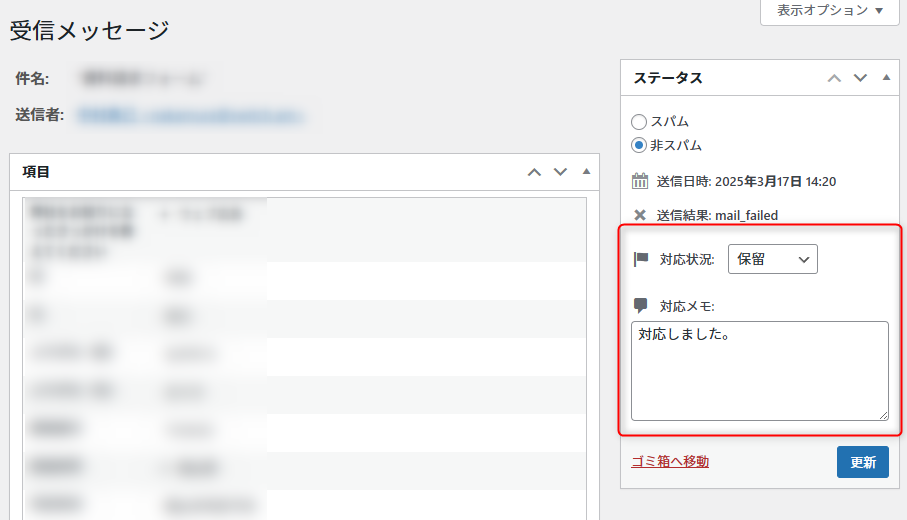
WordPressのFlamingoプラグインでは、お問い合わせの履歴を管理できますが、MW WP Formのように「対応状況」や「メモ」を追加する機能はありません。この記事では、Flamingoの管理画面に対応状況とメモを追加し、保存・表示できるようにするカスタマイズ方法を紹介します。

追加する機能
- 対応状況(未対応 / 保留 / 対応済み)の選択
- 対応メモの入力欄
- 保存データの管理(
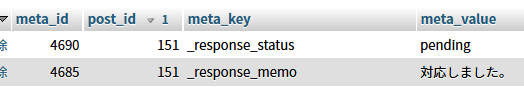
wp_postmetaテーブル) - 一覧画面に対応状況とメモを表示
実装手順
1. functions.php にカスタマイズコードを追加
以下のコードを functions.php に追加してください。
// Flamingoに対応状況とメモを保存する処理追加
add_action('admin_footer', function() {
// 管理画面の特定のページのみで実行する
if (!isset($_GET['page']) || $_GET['page'] !== 'flamingo_inbound' || !isset($_GET['action']) || $_GET['action'] !== 'edit') {
return;
}
// CSSを追加
?>
<style>
.misc-pub-section.response-status,
.misc-pub-section.response-memo {
padding: 10px;
line-height: 1.5;
}
.misc-pub-section.response-memo textarea {
width: 100%;
margin-top: 5px;
min-height: 100px;
resize: vertical;
}
.misc-pub-section .dashicons {
color: #646970;
vertical-align: middle;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
// 対応状況とメモを表示する場所を取得
const submitDiv = document.getElementById('submitdiv');
if (!submitDiv) return;
// major-publishing-actionsの取得
const majorActions = submitDiv.querySelector('#major-publishing-actions');
if (!majorActions) return;
// 保存されている値を取得
let statusValue = '';
let memoValue = '';
// AJAX経由で保存されている値を取得
const postId = <?php echo isset($_GET['post']) ? intval($_GET['post']) : 0; ?>;
if (postId > 0) {
fetch('<?php echo admin_url('admin-ajax.php'); ?>', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: 'action=get_flamingo_response_data&post_id=' + postId + '&_ajax_nonce=<?php echo wp_create_nonce('get_flamingo_response_data'); ?>'
})
.then(response => response.json())
.then(data => {
if (data.success) {
statusValue = data.data.status || '';
memoValue = data.data.memo || '';
// 値をフィールドに設定
const statusSelect = document.getElementById('flamingo-response-status');
const memoTextarea = document.getElementById('flamingo-response-memo');
if (statusSelect) statusSelect.value = statusValue;
if (memoTextarea) memoTextarea.value = memoValue;
}
})
.catch(error => console.error('Error:', error));
}
// 新しい要素を作成
const responseStatusDiv = document.createElement('div');
responseStatusDiv.className = 'misc-pub-section response-status';
responseStatusDiv.innerHTML = `
<span class="dashicons dashicons-flag" style="margin-right: 5px;"></span>
<label for="flamingo-response-status">対応状況:</label>
<select id="flamingo-response-status" name="flamingo_response_status" style="margin-left: 10px; max-width: 100px;">
<option value="">未対応</option>
<option value="pending">保留</option>
<option value="completed">対応済み</option>
</select>
`;
const responseMemoDiv = document.createElement('div');
responseMemoDiv.className = 'misc-pub-section response-memo';
responseMemoDiv.innerHTML = `
<span class="dashicons dashicons-admin-comments" style="margin-right: 5px;"></span>
<label for="flamingo-response-memo">対応メモ:</label>
<textarea id="flamingo-response-memo" name="flamingo_response_memo"></textarea>
`;
// major-publishing-actionsの前に挿入
majorActions.parentNode.insertBefore(responseMemoDiv, majorActions);
majorActions.parentNode.insertBefore(responseStatusDiv, responseMemoDiv);
// フォーム送信時の処理を追加
const form = document.getElementById('editinbound');
if (form) {
// オリジナルのフォーム送信アクションを保存
const originalAction = form.getAttribute('action');
form.addEventListener('submit', function(e) {
e.preventDefault(); // フォーム送信をキャンセル
// 対応状況とメモの値を取得
const status = document.getElementById('flamingo-response-status').value;
const memo = document.getElementById('flamingo-response-memo').value;
// まず対応状況とメモを保存
fetch('<?php echo admin_url('admin-ajax.php'); ?>', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: 'action=save_flamingo_response_data&post_id=' + postId +
'&status=' + encodeURIComponent(status) +
'&memo=' + encodeURIComponent(memo) +
'&_ajax_nonce=<?php echo wp_create_nonce('save_flamingo_response_data'); ?>'
})
.then(response => response.json())
.then(data => {
if (data.success) {
console.log('メタデータ保存完了:', data);
// 元のフォームを送信
form.action = originalAction;
form.removeEventListener('submit', arguments.callee);
form.submit();
} else {
console.error('メタデータ保存エラー:', data);
alert('対応状況とメモの保存に失敗しました。');
// 元のフォームを送信
form.action = originalAction;
form.removeEventListener('submit', arguments.callee);
form.submit();
}
})
.catch(error => {
console.error('Error:', error);
alert('対応状況とメモの保存に失敗しました。');
// 元のフォームを送信
form.action = originalAction;
form.removeEventListener('submit', arguments.callee);
form.submit();
});
});
}
});
</script>
<?php
});
// AJAXで対応状況とメモを保存するエンドポイント
add_action('wp_ajax_save_flamingo_response_data', function() {
check_ajax_referer('save_flamingo_response_data');
$post_id = isset($_POST['post_id']) ? intval($_POST['post_id']) : 0;
if ($post_id <= 0) {
wp_send_json_error('Invalid post ID');
return;
}
$status = isset($_POST['status']) ? sanitize_text_field($_POST['status']) : '';
$memo = isset($_POST['memo']) ? sanitize_textarea_field($_POST['memo']) : '';
// 対応状況の保存(空文字列の場合もきちんと保存)
if ($status === '') {
// 未対応に戻す場合はメタデータを削除
delete_post_meta($post_id, '_response_status');
$status_updated = true;
} else {
$status_updated = update_post_meta($post_id, '_response_status', $status);
}
// 対応メモの保存
if ($memo === '') {
// メモが空の場合はメタデータを削除
delete_post_meta($post_id, '_response_memo');
$memo_updated = true;
} else {
$memo_updated = update_post_meta($post_id, '_response_memo', $memo);
}
if ($status_updated !== false || $memo_updated !== false) {
wp_send_json_success([
'message' => '対応状況とメモを保存しました。'
]);
} else {
wp_send_json_error([
'message' => '対応状況とメモの保存に失敗しました。'
]);
}
});
// AJAXでステータスとメモを取得するエンドポイント(修正版)
add_action('wp_ajax_get_flamingo_response_data', function() {
check_ajax_referer('get_flamingo_response_data');
$post_id = isset($_POST['post_id']) ? intval($_POST['post_id']) : 0;
if ($post_id <= 0) {
wp_send_json_error('Invalid post ID');
return;
}
// まずメタデータから取得を試みる
$status = get_post_meta($post_id, '_response_status', true);
$memo = get_post_meta($post_id, '_response_memo', true);
wp_send_json_success([
'status' => $status,
'memo' => $memo
]);
});
// 受信メッセージ一覧にステータスカラムを追加
add_filter('manage_flamingo_inbound_posts_columns', function($columns) {
$new_columns = array();
foreach ($columns as $key => $value) {
$new_columns[$key] = $value;
if ($key === 'subject') {
$new_columns['response_status'] = '対応状況';
$new_columns['response_memo'] = '対応メモ'; // メモ列を追加
}
}
return $new_columns;
});
// ステータスカラムの内容を表示
add_action('manage_flamingo_inbound_posts_custom_column', function($column_name, $post_id) {
if ($column_name === 'response_status') {
// メタデータから対応状況を取得
$status = get_post_meta($post_id, '_response_status', true);
$status_labels = array(
'' => '未対応',
'pending' => '保留',
'completed' => '対応済み'
);
echo isset($status_labels[$status]) ? esc_html($status_labels[$status]) : '未対応';
} elseif ($column_name === 'response_memo') { // メモカラムの表示
// メタデータから対応メモを取得
$memo_text = get_post_meta($post_id, '_response_memo', true);
// メモが長い場合は省略表示
if (mb_strlen($memo_text) > 50) {
echo esc_html(mb_substr($memo_text, 0, 50)) . '...';
} else {
echo esc_html($memo_text);
}
}
}, 10, 2);
データはwp_postmetaテーブルに保存されます。
まとめ
このカスタマイズを追加すると、Flamingoの管理画面で対応状況とメモの保存・編集が可能になります。さらに、一覧画面で対応状況とメモの内容を表示できるため、問い合わせ管理がよりスムーズになります。
